主题简介
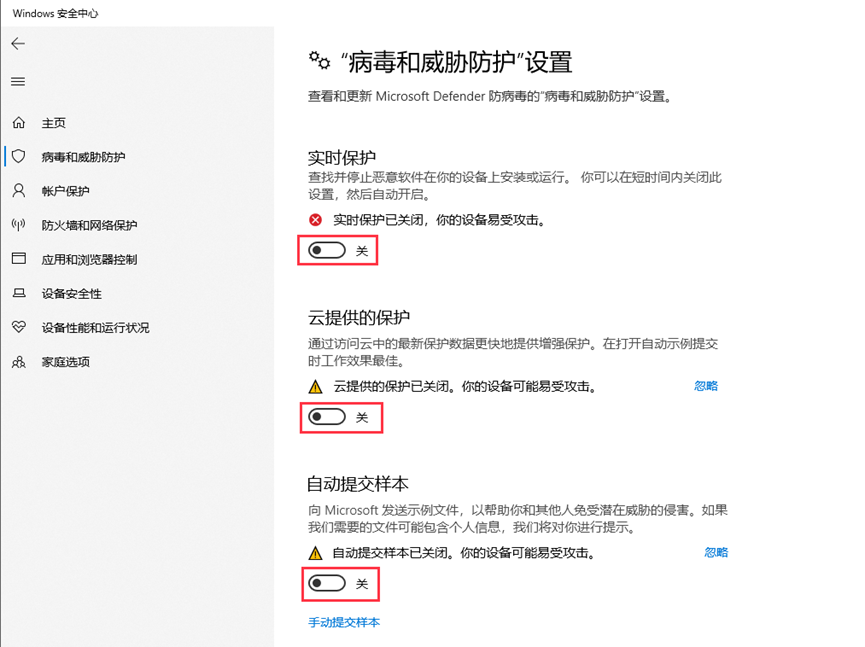
🎨 一款基于WordPress开发的高颜值的自适应主题,支持白天与黑夜模式/无刷新加载/第三方登录等众多功能 | A high-value adaptive theme based on WordPress, supports light and dark modes, no refresh loading, etc.
主题美化
![图片[1]-深入解析WordPress开源魅力:打造个性化高颜值博客 —— 使用Puock主题的美化与定制教程](https://www.lequxiang.com.cn/view.php/7a88b3f1456e56a75662fb3bf79c8858.jpg)
这里可以看到默认的主题边框为直角,在主题中也没有设置的方式,对于圆角爱好者来说很不友好,我们可以在puock主题设置——脚本及样式——头部自定义全局CSS样式中添加以下css代码:
.p-block,.widget,.input-group,.w-100,.lazy.loaded {border-radius: 20px;}
.widget-puock-author .header {
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}
.col-6,.p-0 {border-radius: 15px;}
.abhl {border-radius: 15px;}浏览器右侧滑块
浏览器右侧的滑块默认是灰色的,我们可以通过相应的css修改颜色,一下是本站的示例代码
::-webkit-scrollbar-button {display:none;}
::-webkit-scrollbar-track {rgba(0,0,0,0);}
::-webkit-scrollbar-thumb{
background:#674ADD;
border-radius:4px;
}
::-webkit-scrollbar-corner {background:#82AFFF;}
::-webkit-scrollbar-resizer {background:#006600;}修改主题字体
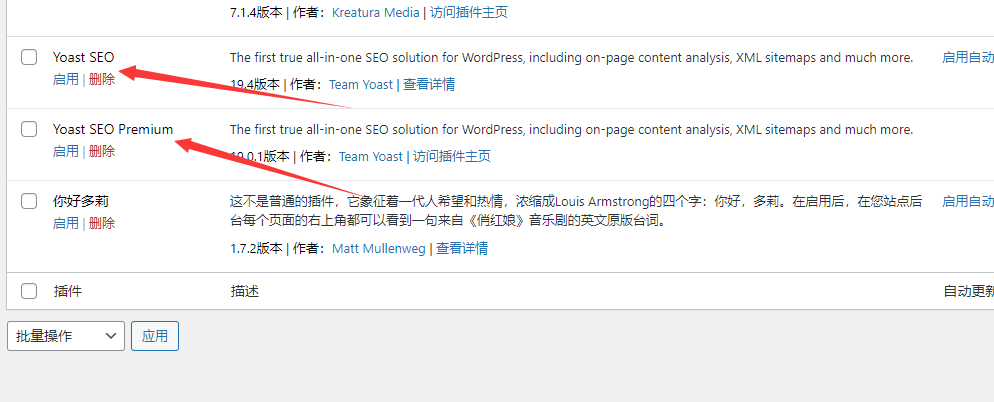
这里我们可以使用Google字体(国内站)(国外站)来添加个性色彩,重点是这里的字体不占带宽,但是因为是国外的,可能部分人访问就很慢,或者无法访问,搭建反代成本太高,我们可以使用插件解决这个问题:WP-China-Plus或者WP-China-Yes插件来解决(这两款插件可以反代wordpress后台资源,头像,谷歌字体以及谷歌公共库,纯免费,还是很方便的)
![图片[2]-深入解析WordPress开源魅力:打造个性化高颜值博客 —— 使用Puock主题的美化与定制教程](https://www.lequxiang.com.cn/view.php/a562f617b376683ff73fb3df2b280765.png)
在外观——主题文件编辑器——header.php中的<head>标签中添加以下代码:(这里以ZCOOL KuaiLe字体做演示)
<style>
@import url('https://fonts.googleapis.com/css2?family=ZCOOL+KuaiLe&display=swap');
</style>在puock主题设置——脚本及样式——头部自定义全局CSS样式中添加以下css代码:(为什么在这里添加而不是统一在主题文件编辑器中修改,是因为这里添加的样式会写在数据库中,即使更新主题后也不用担心会消失)
font-family: 'ZCOOL KuaiLe', sans-serif;自定义鼠标样式
在puock主题设置——脚本及样式——头部自定义全局CSS样式中添加以下css代码:
// 链接地址替换成自己的资源地址
/** 普通指针样式 **/
body {cursor: url(链接地址), default;
}
/** 链接指针样式 **/
a:hover{cursor:url(链接地址), pointer;
}
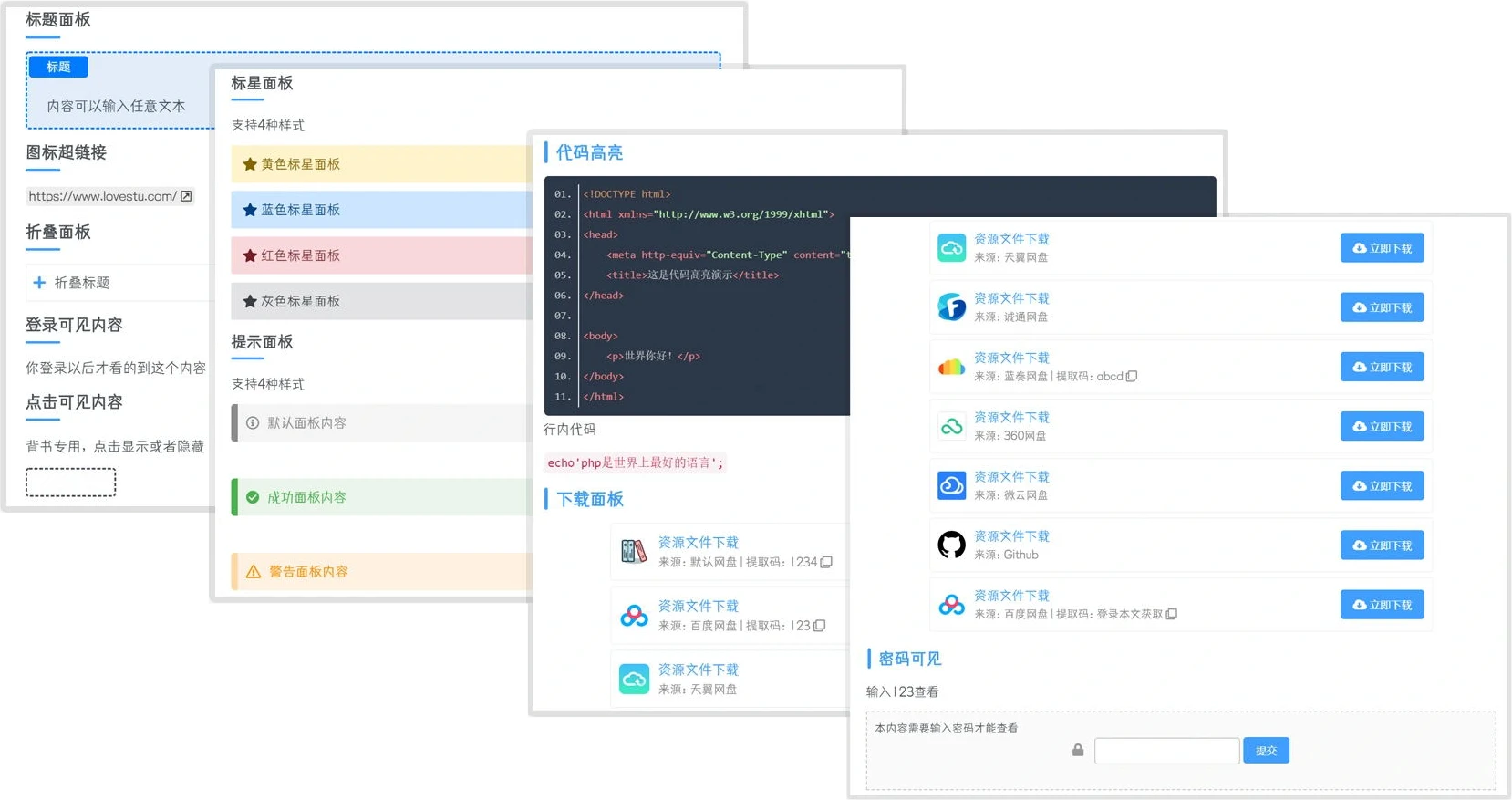
主题背景修改
至于这个嘛,主题本身是不支持修改的,但是这难不倒我,wordpress默认可以修改🤣
我们可以在外观——背景——背景图片中更改你喜欢的背景图片(这里推荐两个壁纸网站,质量都很高的:极简壁纸,真棒壁纸)真棒壁纸需要加速器,但是质量真的是太奈斯啦!
![图片[3]-深入解析WordPress开源魅力:打造个性化高颜值博客 —— 使用Puock主题的美化与定制教程](https://www.lequxiang.com.cn/view.php/106cc6485ca4f2586eed7827f6bb9d7d.png)
还有多种分辨率选择
![图片[4]-深入解析WordPress开源魅力:打造个性化高颜值博客 —— 使用Puock主题的美化与定制教程](https://www.lequxiang.com.cn/view.php/26063681383fedf020d9d036a750e982.png)
目前就这些,后期想起了再加吧🤣

















![表情[zhayanjian]-微生之最](https://www.swszz.cn/wp-content/themes/zibll/img/smilies/zhayanjian.gif)
![表情[xiaojiujie]-微生之最](https://www.swszz.cn/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)


- 最新
- 最热
只看作者